What is it?
ASP.NET Web API is functionality that was released as a part of ASP.NET MVC 4 that lets developers easily build HTTP-based web APIs on top of the .NET framework. It is available for Visual Studio 2010 SP1 or Visual Studio 2012.
Why should I be interested?
Web APIs are gaining more traction because of their ability to reach a wide variety of platforms. Unlike SOAP or WSDL-based services that use HTTP has a transfer protocol, web APIs fully embrace HTTP to convey information. It’s ridiculously easy to generate HTTP requests, which makes it simple to develop across different types of applications, operating systems, and platforms. The success of using an HTTP-based web API is clear when you look at the companies that are already operating under this model, such as: Facebook, Twitter, LinkedIn, Flickr, and Netflix. These organizations have hundreds of developers creating applications, particularly for mobile devices.
It’s not hard to see why ASP.NET would want to jump on this bandwagon.
I’m intrigued… What else do you have?
I watched Scott Guthrie‘s talk about ASP.NET MVC 4. Scott Guthrie is the Corporate VP in Microsoft’s Server and Tools Business division, which manages tools such as Azure, IIS, and ASP.NET.
About 36 minutes in, he gets to the guts of ASP.NET web APIs. He goes through a simple example of creating a web API that handles product information. I was able to find a very similar tutorial online by Microsoft programmer Mike Wasson. (Try it out for yourself!)
The basic steps are:
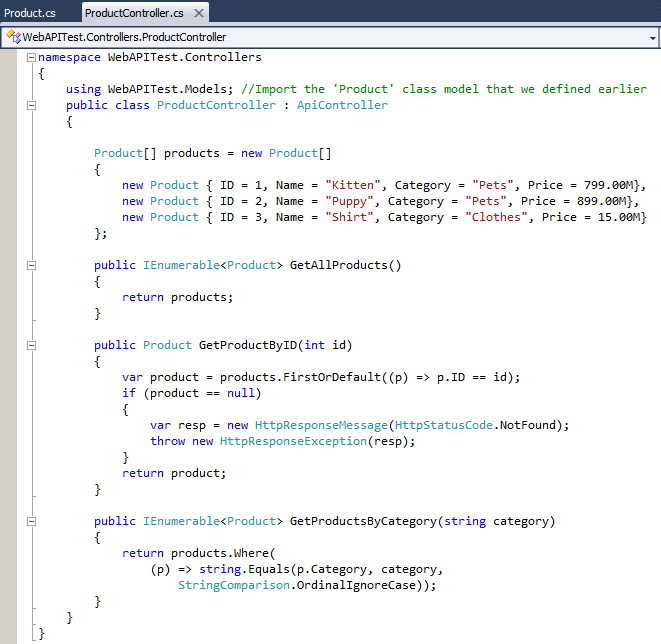
- Define what you want your object to look like. In the example, the object is a ‘Product’ with information like ID, price, category, and item name.
- Build methods to expose the API, such as GET methods to retrieve data. In the example/tutorial, there were methods to return all the products on record, one product by ID, and several products by category.
- Web APIs can go both ways, so it might be useful to add a couple methods to update data as well. For instance, to add a new product or change the information of a product.
I followed along with Mike’s tutorial and within minutes, I had my Product class and Product controller set up.
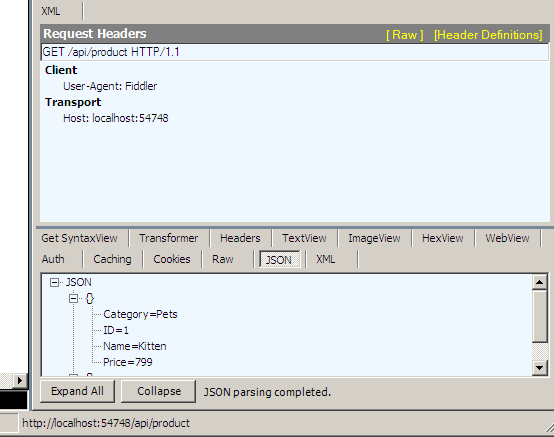
Seconds later, I was able to make a simple GET request from Fiddler to retrieve all the products available. It was as easy as http://localhost:54748/api/product.
Awesome!
Let’s be honest, making requests from Fiddler is pretty useless for the real world.
True, but making web API calls from, say, Javascript, isn’t. Remember, HTTP is very versatile; the possibilities for where to make HTTP requests are practically endless.

The results are in JSON?
The ASP.NET web API framework gives the options to return the information in JSON or XML. But that doesn’t mean that you’re limited to just those two! ASP.NET MVC 4 also provides you with the ability to create Media Formatters, which can be defined to return data in any format. I found a nifty tutorial that shows how to set up a media formatter so that the data is returned in CSV format, rather than JSON or XML. Just extend your web controller to return data a particular way and make sure that your HTTP GET request has the Accept property set to the MIME type to receive your data the way you want it.
Quick tip: The Microsoft Office MIME types: (http://filext.com/faq/office_mime_types.php ).
How do I get started?
Go to http://www.asp.net/web-api to download a copy of ASP.NET MVC 4 and check out a few of the awesome tutorials they’ve got posted.


 Follow
Follow